小程序跳转H5页面
小程序跳转H5
最近接到一个小程序跳转H5页面的需求。要求小程序能够跳转到H5的页面并且返回时能够返回到小程序的当前页。我使用webview嵌套的方式完成了H5页面的跳转,后来提测的时候出现的一个bug,这个bug我花了两天时间去进行排查以及修复。特此写下,做一个记录。
BUG
在使用webview跳转到H5页面后 点击顶栏的返回按钮时,第一次点击返回并不会返回到小程序页面 而是返回到一个空白的页面。
修复思路
这个H5页面是用vue写SPA页面。刚开始想到可能是 webview页面所导致的返回问题,于是在 webview页面的生命周期中去添加控制台的打印,但是发现该空白页面并不是webview 所在的页面,后面搜索资料发现,若想在小程序中跳转H5页面时能成功返回小程序页面,则必须在当前H5页面配置有关weixin-sdk.js的相关包。 因为该h5项目是一个脚手架项目,于是我就npm i weixin-js.sdk 引入了该包. 想到返回到小程序时H5页面会关闭 于是在main.js中调用 window.onunload()方法 来监听H5页面的关闭从而调用weixin-js.sdk包下的wx.miniProgram.navigateBack()方法实现navigate的返回,但是当我提交到测试环境进行测试时发现代码并没有生效,此时我又一次没有了头绪(大部分人都这样解决掉了情况下)。
继续查找资料
没解决掉问题,于是我又开始查找有关资料,终于在一个大佬的blog(点击跳转)下找到了解决方法。

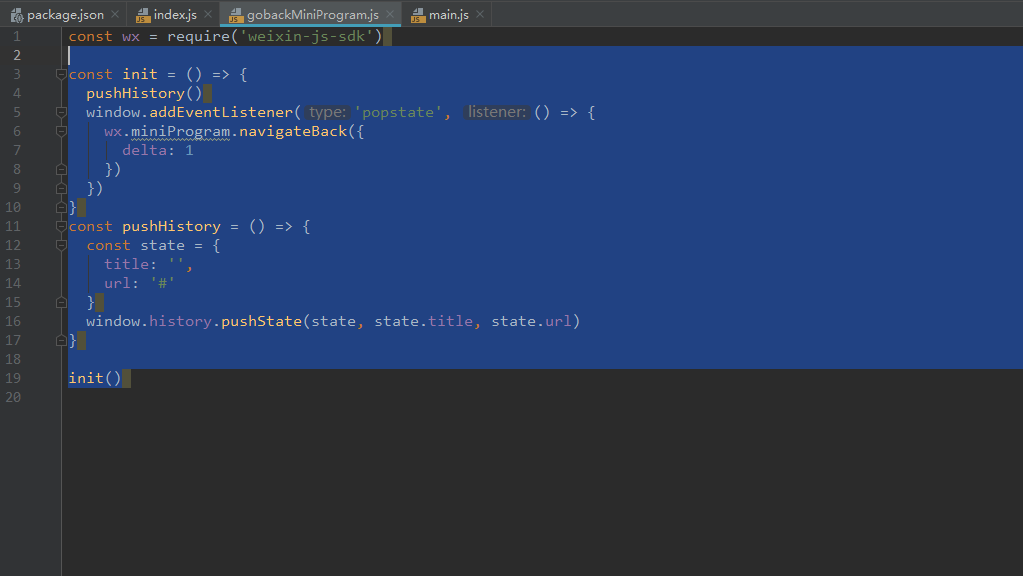
如上图 将以上代码写入到main.js中,即可完美解决掉返回需要点击两次的问题。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MintureChan Blog!



